Several usages are explained here.
It is assumed that installation has been already done.
Before starting to explain each case, let me use the following conventions:
| MY_ACCOUNT: | my login account name. |
| MY_NOTE: | juli-repo directory. Example: /home/MY_ACCOUNT/juli_repo |
| MY_EDITOR: | command of your favarite editor. Example: Notepad, emacs, vi, etc. |
Also, it is assumed EDITOR environment variable is set. Please confirm:
$ echo $EDITOR
(vi, emacs, or any editor command should be printed)
Otherwise, please set it before using je(1).
This is the simplest case of juli usage; writing text, generate HTML,
and read it.

- initialize juli-repo:
$ mkdir MY_NOTE
$ cd MY_NOTE
$ juli init
- set $JULI_REPO environment variable for je(1):
$ export JULI_REPO=MY_NOTE
Example:
$ export JULI_REPO=~/my_note
It is recommended to set JULI_REPO at ~/.bashrc etc. also.
- write any memo what you want:
$ je minutes_20110117
Example of editing text.
- After exitting your editor, generating HTML, updating sitemap and
recent_update list are executed:
bulk mode # brief message is displayed.
generated: html/minutes_20110117.html # :
- browse your document:
$ firefox ../html/minutes_20110117.html # run firefox if it is enable
(output directory is '../html' in this example)
Generated html of the example above
looks like this.
As index document explains, each filename under MY_NOTE in a document is
automatically linked.
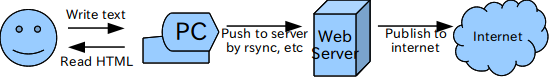
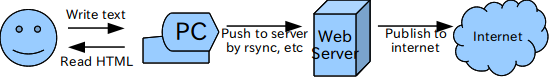
This is almost the same as above since web server in your local machine
publishes your documents to internet.
Only difference is to configure web server.

There are several ways to configure juli output_top as a web server
directory. Here is just one of the ways to do that in Debian/Ubuntu case.
- prepare httpd directory for juli output:
$ cd /var/www
$ sudo mkdir juli
$ sudo chown MY_ACCOUNT juli
- initialize juli-repo:
$ mkdir MY_NOTE
$ cd MY_NOTE
$ juli init -o /var/www/juli
The remaining tasks are the same as above.
This is more realistic case than before. Working at local and
publishing to remote web server.
Actually, I'm doing so to publish this juli document to
http://jjjuli.sourceforge.net

Setting up is the same as the first one. Only difference is
to push generated files to server. I'm using rsync for this purpose.
Writing text and reading HTML can be done locally anytime anywhere.
It doesn't require internet connection.
Juli + git expand its features.
Do you know git? From juli point of view, it provides:
- revision control
- file-base collaboration with other people
- local file commit(you can think it means 'save' for now)
For the detail, please refer http://git-scm.com/ .
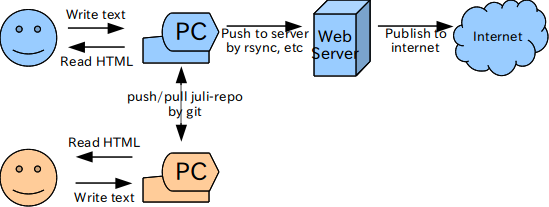
By git, you can collaborate with other people:

This figure is just one of use-case.
For example, if juli+git can be installed on the web server,
all of file transfer can be done by git and run juli at web server
to generate HTML.
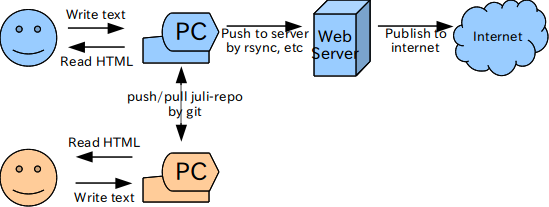
Another case. Above figure shows just peer-to-peer,
but as you may know, we can put central git hub for all juli users
Juli supports simple wiki feature so that when a team works juli-repo
together, juli-repo becomes a wiki world.
The difference between juli+git and usual wiki is:
- juli+git can be used to edit and view its HTML locally without online.
- juli+git needs to have repository for each user while usual wiki has only one.
Currently (v0.03.*), juli doesn't integrate git so you need to setup
git manually.
index > tutorial